Improving Page Speed
One important thing for a good user experience is a fast website. Google offers the free tool Page Speed Insights. Running it initially on my website I already have a score of 99, which is pretty good. In the past I already spent a fair amount of time optimizing the bigger problems.

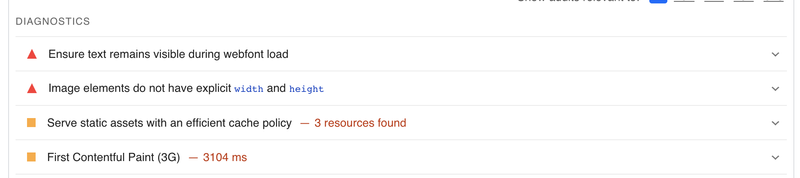
- Ensure text remains visible during webfont load
- Image elements do not have explicit width and height
- Serve static assets with an efficient cache policy
- First Contentful Paint (3G)

font-face: swap; to the @font-face CSS definition whenever a custom font is loaded that the browser has to fetch over the network. I am using the webfontloader library on my page. To change this, I had to slightly modify my Javascript code to the following. Note the &display=swap in the end.
WebFont.load({
google: {
families: ['PT Sans:400', 'PT Serif:400&display=swap']
}
});vips to be installed locally as well as in the CI pipeline. I was able to do it on my Mac via brew install vips. As a CI pipeline I use bitbucket
To automatically generate different versions of the same image, I had to place the following code in my post:
{% picture jpt-webp /assets/images/page-speed-score-fewald.png --alt Google Page Speed score of 99 %}<picture>
<source srcset="/generated/assets/images/page-speed-score-fewald-400-4f1148a9f.webp 400w, /generated/assets/images/page-speed-score-fewald-600-4f1148a9f.webp 600w, /generated/assets/images/page-speed-score-fewald-800-4f1148a9f.webp 800w, /generated/assets/images/page-speed-score-fewald-1000-4f1148a9f.webp 1000w" type="image/webp">
</source>
<source srcset="/generated/assets/images/page-speed-score-fewald-400-a6c2438e5.png 400w, /generated/assets/images/page-speed-score-fewald-600-a6c2438e5.png 600w, /generated/assets/images/page-speed-score-fewald-800-a6c2438e5.png 800w, /generated/assets/images/page-speed-score-fewald-1000-a6c2438e5.png 1000w" type="image/png">
</source>
<img src="/generated/assets/images/page-speed-score-fewald-800-a6c2438e5.png" alt="Google Page Speed score of 99" loading="lazy">
</picture><head> section.
<link rel="dns-prefetch" href="//fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>widths and heights to image tags. This is supported directly by jekyll picture tag preset. This has to be saved in _data/picture.yml, the important part here is dimension_attributes: true, which is not part of the default settings.
presets:
default:
formats: [webp, original]
widths: [200, 400, 800, 1200]
link_source: true
dimension_attributes: trueimg {
width: 100%;
height: auto;
}